Client
Expleo
Année
2024
Scope
Stack
The STEFFI project or how to revolutionize the future of rail freight transportation
En France, la majorité des transports de conteneurs et de fret se fait par camion. Cela entraîne une saturation des routes et une augmentation des émissions de CO2. Ce projet propose un moyen de transport décarboné et autonome pour le transport des conteneurs par voie ferroviaire. Cette initiative vise à désengorger les routes et à promouvoir des modes de transport respectueux de l’environnement.
The Challenge
En tant qu’Ux / Ui Designer au sein du département de la Recherche et du Développement en Innovation, je me suis vu travailler sur 2 aspects d’un même projet, le projet STEFFI, ce projet promeut une avancée technologique et écologique dans le domaine ferroviaire de fret. J’ai travaillé sur une application mobile pour les conducteurs de camion transportant des conteneurs STEFFI et sur les interfaces d’une narration interactive en AR / VR.
🔎 Comprendre le monde de l'AR/VR
Ne connaissant rien au monde de l'AR/VR et encore moins des règles d'Ux / Ui qui le compose, j'ai donc dû effectuer des recherches approfondies afin de diriger mon travail.
👀 Intégration d'une interface en 360°
Il fallait que l'interface englobe l'utilisateur. L’écran 360° était un beau défi, il était donc essentiel de proposer une interface qui relevait plusieurs points : la taille, le contenu (on peut inclure beaucoup de choses en 360°), la distance entre l’écran et l’utilisateur, ainsi que les interactions.
The solution
La recherche au coeur du projet
Bien évidement, la recherche est au cœur du projet étant dans le pôle Recherche et Développement, j'ai fait un travail d'Ux Research que je n'avais jamais effectué jusque là étant donné que c'est dans un domaine que je ne connais pas du tout : la Réalité Augmentée et la Réalité Virtuelle.
Web Design
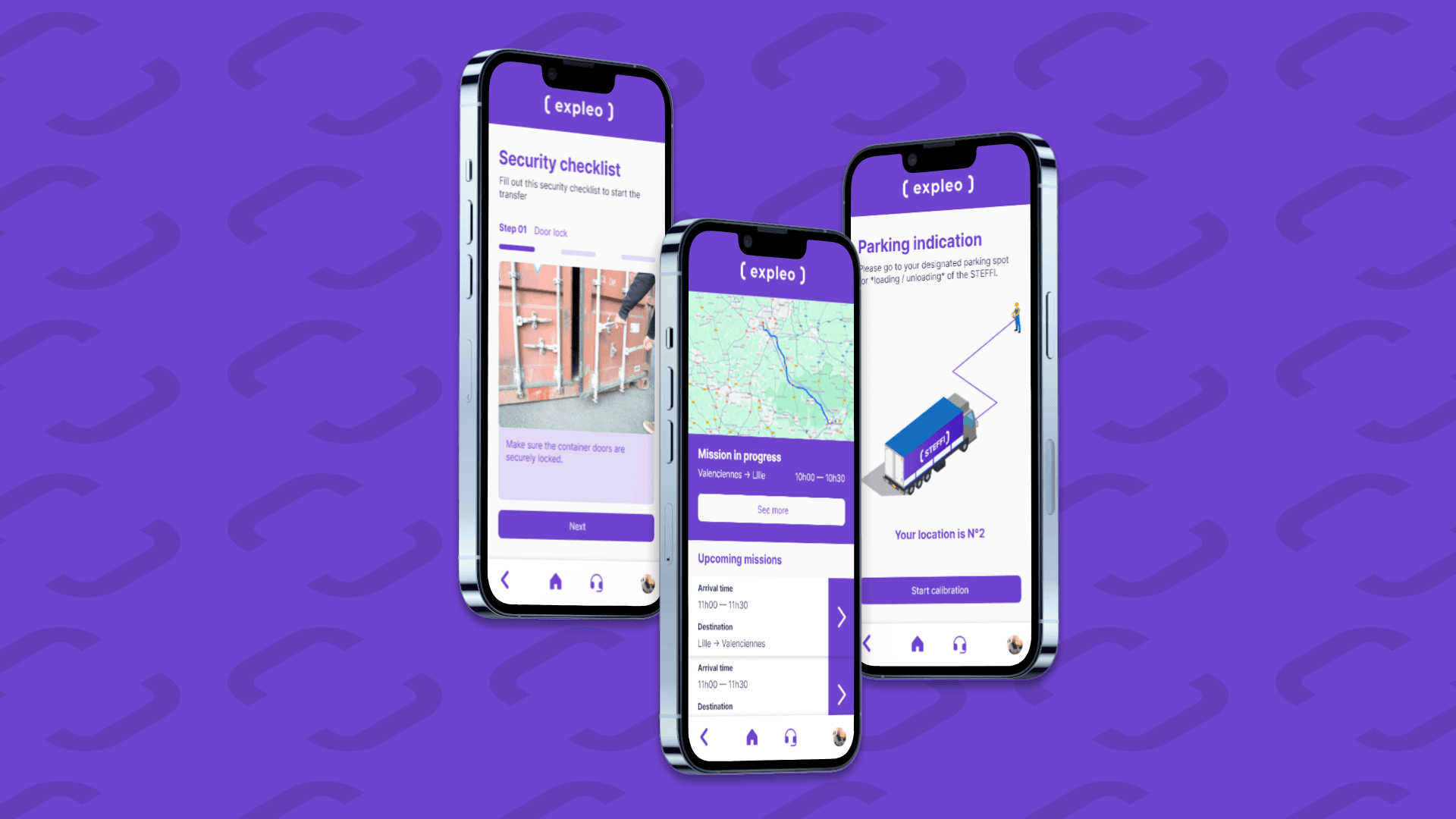
L'application mobile du STEFFI
L’application Driver permet aux conducteurs de poids-lourds de suivre une conteneur, de la reception d’un conteneur STEFFI jusqu’à sa livraison. L’application permet aussi d’intéragir avec le STEFFI et le Manager en cas de problème, le driver peut mettre en pause ou arrêter le transfert ceci étant possible via l’application.
UX Research
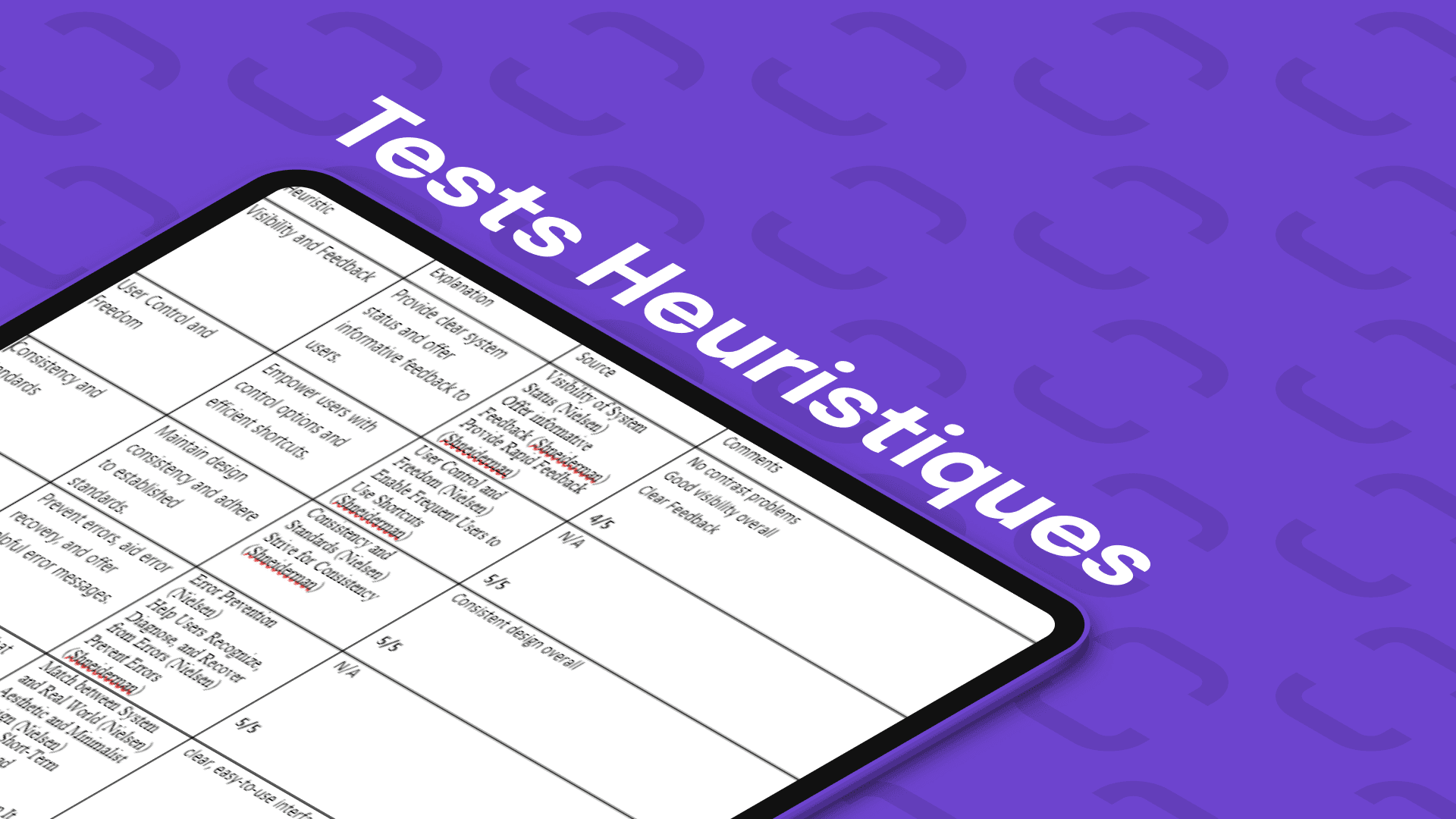
Les Tests Heuristique
J’ai eu recours aux tests heuristiques pour évaluer l’utilisabilité de l’interface utilisateur. Cette approche se base sur des principes fondamentaux et des règles établies par des experts du domaine, tels que Ben Shneiderman et Jakob Nielsen, afin d’identifier les problèmes potentiels et d’améliorer l’expérience utilisateur. Cette grille présentée à droite est un croisement des 10 heuristiques de Nielsen et des 8 règles d’or de Shneiderman.
La communauté des designers s’accorde à dire qu’un score inférieur à 80% doit être retravaillé. Idéalement, on vise un score de 90 %. Les maquettes que j’ai conçues pour l’application Driver ont obtenu un score de 94 %, ce qui est satisfaisant.
**Mettre la vidéo de la démonstration sur Youtube car trop lourde pour Framer**
Web Design
L'Expérience Immersive
L’expérience immersive utilise les technologies de l’AR (Augmented Reality), cette expérience permet à l’utilisateur de contrôler directement avec ses mains son environnement et la narration interactive dont il suit le cours.
L’expérience immersive devait être présentée au grand salon ferroviaire : InnoTrans2024 qui se tient à Berlin dans le but de promouvoir le projet STEFFI. Le choix de faire cette demonstration en Réalité Mixte est de pouvoir faire une démonstration du savoir faire d’Expleo dans ce domaine, mais aussi dans un but d’identifier de potentiels clients ou partenaires.
UX Research
Des recherches sur le domaine de l'Ux Design en AR/VR
Après une étude approfondie des contraintes liées à l'UX Design dans les environnements AR/VR, j'ai écarté l'option d'un affichage à 360°. Les raisons sont multiples :
Complexité de l'interface: Une interface à 360° peut rapidement devenir surchargée et difficile à appréhender.
Physiologie humaine: L'immersion à 360° peut provoquer des sensations de désorientation et de nausées chez certains utilisateurs.
Hiérarchisation de l'information: Il est difficile de mettre en avant les informations essentielles dans un environnement à 360°.
J'ai donc opté pour une approche plus ciblée, en me basant sur des études de l'ergonomie visuelle pour définir les zones de confort optimales de l'utilisateur (Voir les 2 grilles ci-dessus).
J'ai aussi effectué un benchmark sur les meilleurs APK et Plugins à utiliser pour le MetaQuest3 sur Unity (voir tableau ci-dessus).
What is said
Thibaud Duhautbout
On our collaboration
See more
Discover my other projects
Creation of a freelance collective: a creative agency bringing together independent talents to expand our services and our network. I founded and developed this project from A to Z.
Complete redesign of the MDM website: analysis, design (wireframes, mockups), development, training, and delivery. A comprehensive project from A to Z.
Complex redesign project: reconcile modernity and accessibility to attract a new audience (youth) with a tight budget. Eco-responsible development of a website reflecting the values of the association.
Creation of tokens illustrating employee investment for Djob. The concept: a staircase symbolizing progress, victory, and personal perfection, in line with Djob's visual identity.